

Starting with exemplars that themselves have consistency of style ensures that such consistency is the designer's to lose. Then, one adjusts one attribute after another, bringing the result ever closer to the mental vision of the new creation, or to the real properties of a real-world object grey: This class is used to set the color of the progress into grey.Įxample 1: This example demonstrates progress colored variation along with a non-colored variation.Is perhaps a better way to build models of physical objects.Start with a model that is fully detailed but only resembles what is wanted.brown: This class is used to set the color of the progress into brown.pink: This class is used to set the color of the progress into pink.purple: This class is used to set the color of the progress into red.violet: This class is used to set the color of the progress into violet.blue: This class is used to set the color of the progress into blue.teal: This class is used to set the color of the progress into teal.green: This class is used to set the color of the progress into the green.olive: This class is used to set the color of the progress into the olive.yellow: This class is used to set the color of the progress into yellow.orange: This class is used to set the color of the progress into orange.red: This class is used to set the color of the progress into the red.

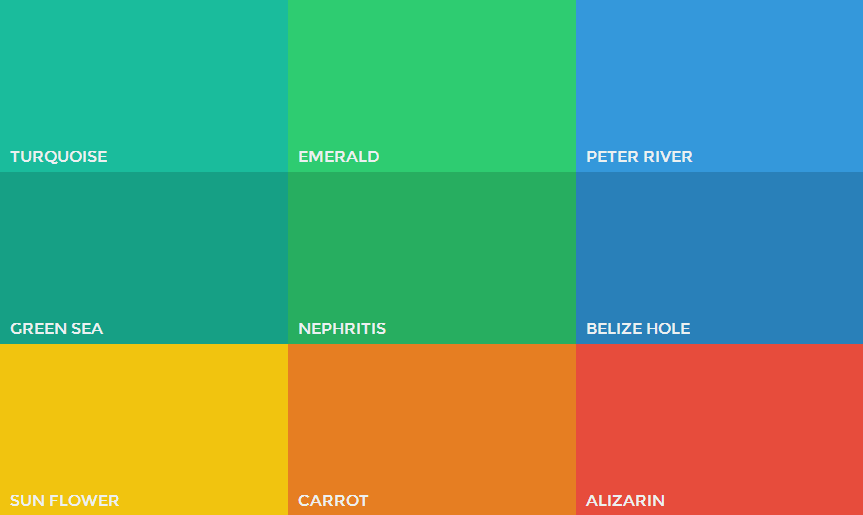
Semantic-UI Progress Colored Variation Classes: We will create a UI to show the progress colored variation. A single or group of progress showing relatable content can be displayed in different colors. Every progress can be shown in a unique color to depict its importance. Semantic UI Progress Colored Variation is used to display different colors as per your usage. Users can also choose a particular color for specific progress. Semantic UI has a progress component to magnify the progress of a particular task.
HTML COLOR UI HOW TO
How to fetch data from JSON file and display in HTML table using jQuery ?.What is the difference between CSS and SCSS ?.How to align content of a div to the bottom using CSS ?.How to get values from html input array using JavaScript ?.Make a div horizontally scrollable using CSS.


HTML COLOR UI UPDATE


 0 kommentar(er)
0 kommentar(er)
